Continuous Integration
Using our Anima CLI, you can keep your design system components, as well as design tokens,in sync with Figma, making sure that your design system is always up to date on both sides.
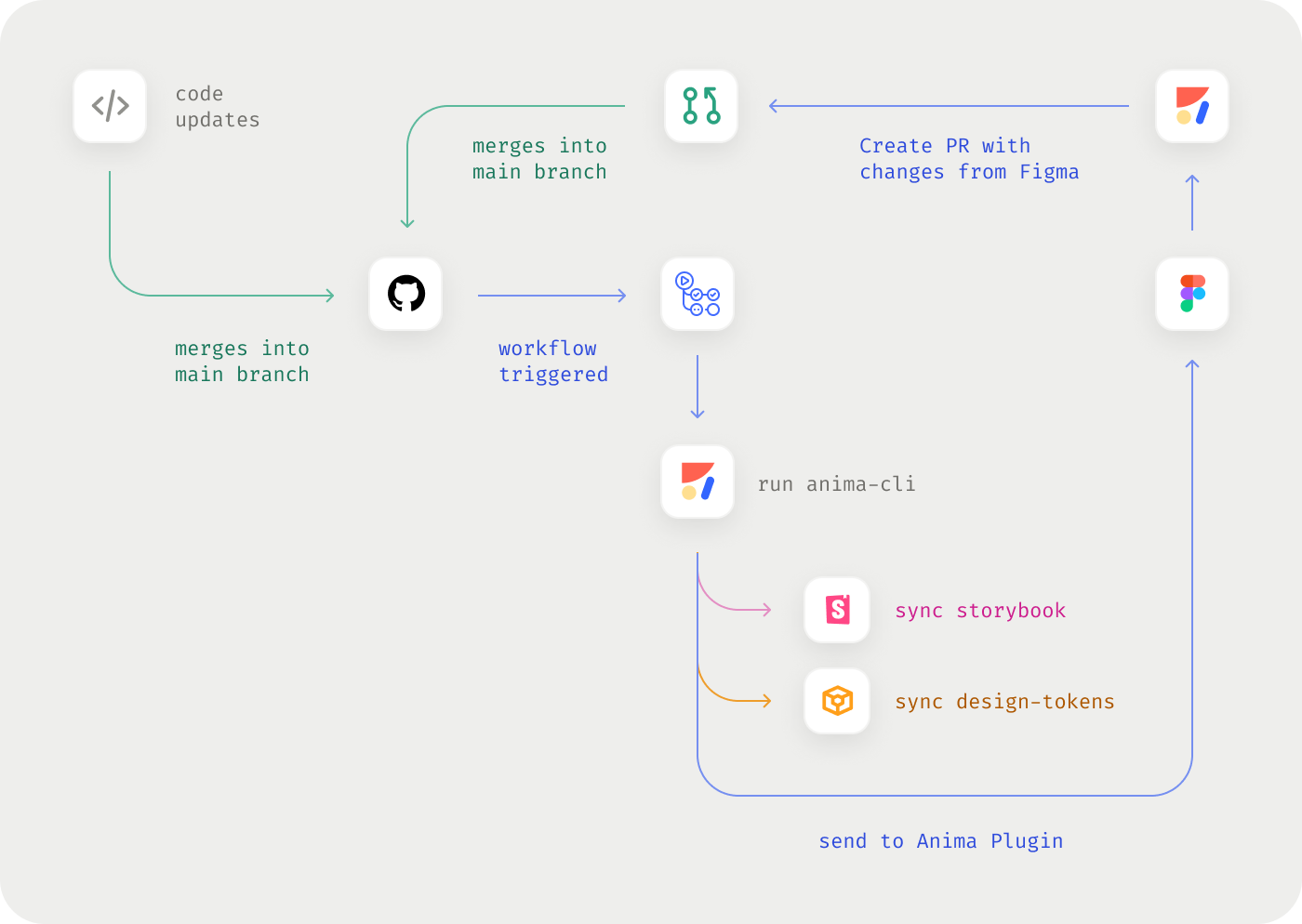
How it works

Steps
- You make changes to your components in your codebase
- You push your changes to your repository
- Your CI/CD environment builds your Storybook and runs the Anima CLI
- The Anima CLI syncs your components and design tokens with Figma
- Designers update design tokens in Figma
- With Anima plugin, create a Pull Request to update your codebase with the latest design tokens
- Step 3 — 4 are repeated
How to setup CI/CD
First get your Anima team token from the Plugin
- Open the Anima plugin in Figma -> Go to
Componentssection- Click on
Start with Anima CLIbutton- Copy your Anima team token
Then add the Anima CLI to your CI/CD environment
Here is an example of configuration you can add to the components repository:
yml
#.github/workflows/sync-with-anima.yml
name: Sync with Anima
on:
# Triggers the workflow on push or pull request events but only for the "main" branch
push:
branches: ["main"]
workflow_dispatch:
jobs:
sync-with-anima:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Install dependencies
run: npm ci
- name: Build the storybook
run: npm run build-storybook
# Sync with Anima
- name: Sync with Anima
# Add the Anima token as a secret in your repository Settings > Secrets and variables > New repository secret
# you can get the token from the Anima plugin in Figma
env:
ANIMA_TEAM_TOKEN: ${{ secrets.ANIMA_TEAM_TOKEN }}
run: npm run anima sync --storybook --design-tokens design-tokens.jsonyml
#.circleci/config.yml
version: 2.1
orbs:
anima:
# Add the Anima token as an environment variable in your CircleCI project Settings > Environment variables
# you can get the token from the Anima plugin in Figma
ANIMA_TEAM_TOKEN: $ANIMA_TEAM_TOKEN
jobs:
sync-with-anima:
docker:
- image: node:18
steps:
- run: npm ci
- run: npm run build-storybook
- run: npm run anima sync --storybook --design-tokens design-tokens.jsonNote: you can review the documentation of GitHub Actions and CircleCI to learn more about how to setup your CI/CD environment.